Mit ein paar kleinen Eingriffen lässt sich die Plattform ganz im Stil des Unternehmens gestalten.
- Logo
- Farbe der Anwendungsleiste
- Hintergrund
- Widgets
- Titel und Text
- Formatierter Text
- Symbol (Favicon)
1. Das Logo
- Gehen Sie zu Setup
- Allgemeines
- Logo und Gestaltung
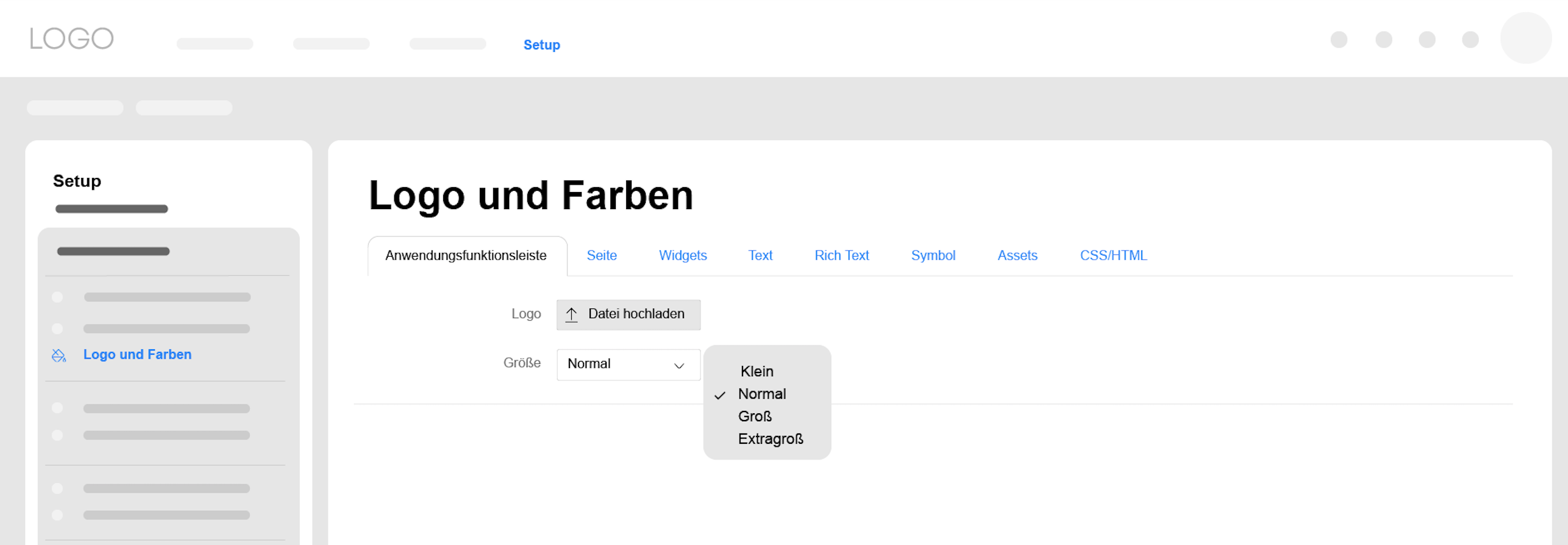
In der ersten Registerkarte Anwendungsfunktionsleiste können Sie das Logo hochladen und einstellen, wie groß es angezeigt werden soll.
- Wählen Sie Anwenden, um zu kontrollieren, wie es aussieht. Ändern Sie die Darstellung bei Bedarf und klicken Sie wieder auf Anwenden.

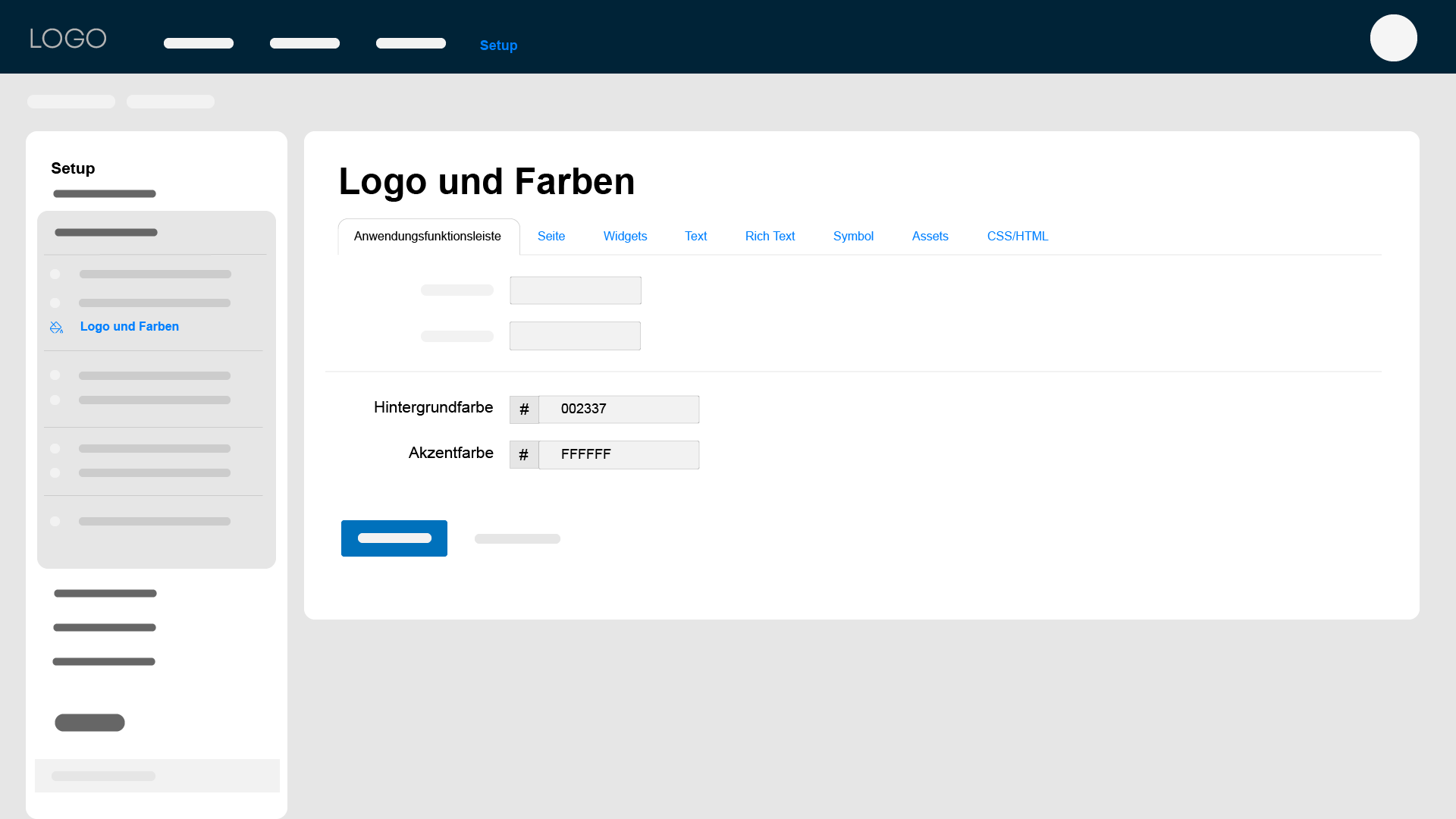
2. Die Farbe der Navigationsleiste
In derselben Registerkarte können Sie die Farbe der Navigationsleiste ändern. Geben Sie dazu einen Hexadezimalcode ein oder wählen Sie eine ansprechende Farbe aus der Farbpalette.
Der Text in der Navigationsleiste erscheint in der Akzentfarbe.

3. Hintergrund
In der Registerkarte Seite gestalten Sie den Hintergrund der Plattform. Wählen Sie eine ruhige, charakteristische Farbe, laden Sie ein ruhiges Bild hoch und stellen Sie bei Opazität die Deckkraft ein.
4. Widgets
Auch den Widgets können Sie eine andere Farbe verleihen. Sie bestehen aus zwei Teilen, dem Titel und dem Body. Experimentieren Sie mit den Farben, um die beste Kombination zu finden.
5. Titel und Text
Außer den Farben und der Größe der Titel und Texte können Sie auch die Schriftart verändern.
6. Formatierter Text
Überall dort, wo die Textfarbe angepasst werden kann (Text mit Formatierung), können die Standardfarben in Farben geändert werden, die z. B. besser zur Corporate Identity des Unternehmens passen.
7. Symbol / Favicon
Das Symbol, auch Favicon genannt, ist der letzte Punkt bei der Gestaltung.
Dieses kleine Symbol erscheint oben in der Registerkarte des Browsers. Bewegen Sie die Maus über das Fragezeichen, um die beste Größe zu wählen.